evan wallace
water
source: madebyevan
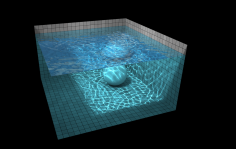
This project was an experiment in realtime water rendering with WebGL. The focus was on the rendering aspect, not on the simulation, so the behavior of the water isn’t that realistic. The water heightfield is simulated using a floating-point texture and the caustics are rendered using the GLSL derivative functions.
.
.
.
.
.
.
.
source: madebyevan
I’m Evan Wallace, a software developer with a Computer Science degree from Brown University. In the past I’ve worked as an intern for Microsoft and Pixar developing in C++. However, most of my personal work revolves around web development and graphics. This site is where I put my side projects when I finish them.
.
.
.
.
.
.
.
source: diolinuxcombr
Estamos numa era em que tudo o que for possível será migrado para a nuvem, e de uma maneira ou de outra estamos nos acostumando com isso, hoje em dia boa parte dos nossos arquivos importantes estão “guardados” em servidores que servem como backup e como ferramente para fácil acesso de qualquer dispositivo.
Nunca se sabe qual será realmente o próximo passo, mas algumas pessoas como um cara chamado Evan Wallace, inventor deste experimento que vamos ver agora, fazem com que a nossa imaginação vá longe, não é de hoje que tecnologias como a WebGL, que permite que sejam construídos gráficos em 3D para páginas e mesmo jogos na internet, juntamente com outras tecnologias como o HTML5 e o pŕoprio Java Script, formam um time que possivelmente ditará as regras do que serão os jogos online, onde você não precisa de nada além de um navegador de internet com uma boa conexão para jogar games com gráficos em 3D com texturas tão avançadas que hoje em dia só encontramos em games pesadíssimos como o Crysis 3.
Evan Wallace criou uma piscina utilizando o poder do WebGL, especialmente para testar a reação e o movimento da água para os games, quando um corpo entra em contato, formando ondas, mudando a cor e rompendo a tensão superficial da água.